Web Application Development
Have robust and scalable web apps to offer a better experience to your users.
#
We Provide
Front-End Development
We use JavaScript Stack to build an interactive interface responsive across different devices.
Back-End Development
We build the server-side structure where we create the application’s logic, integrate the database, and write APIs (Application Programming Interfaces).
Database Development
We design the database structure, optimize its performance, and develop the data storage.
Testing and Quality Assurance
We use various testing methods, including unit, integration, performance, and user acceptance, to ensure the performance and security of your app.
Deployment and Hosting
We deploy the application to your hosting environment. We manage the necessary configuration to make the application accessible to your users.
Ongoing Maintenance and Support
Our ongoing monitoring and maintenance include debugging, API updates, security patches, and adding new functionalities.
Project Management
We oversee the entire development process, from providing resources to managing effective communication between you and the development team.
#
Why is Simply Your Shortcut to Web App Development?
#
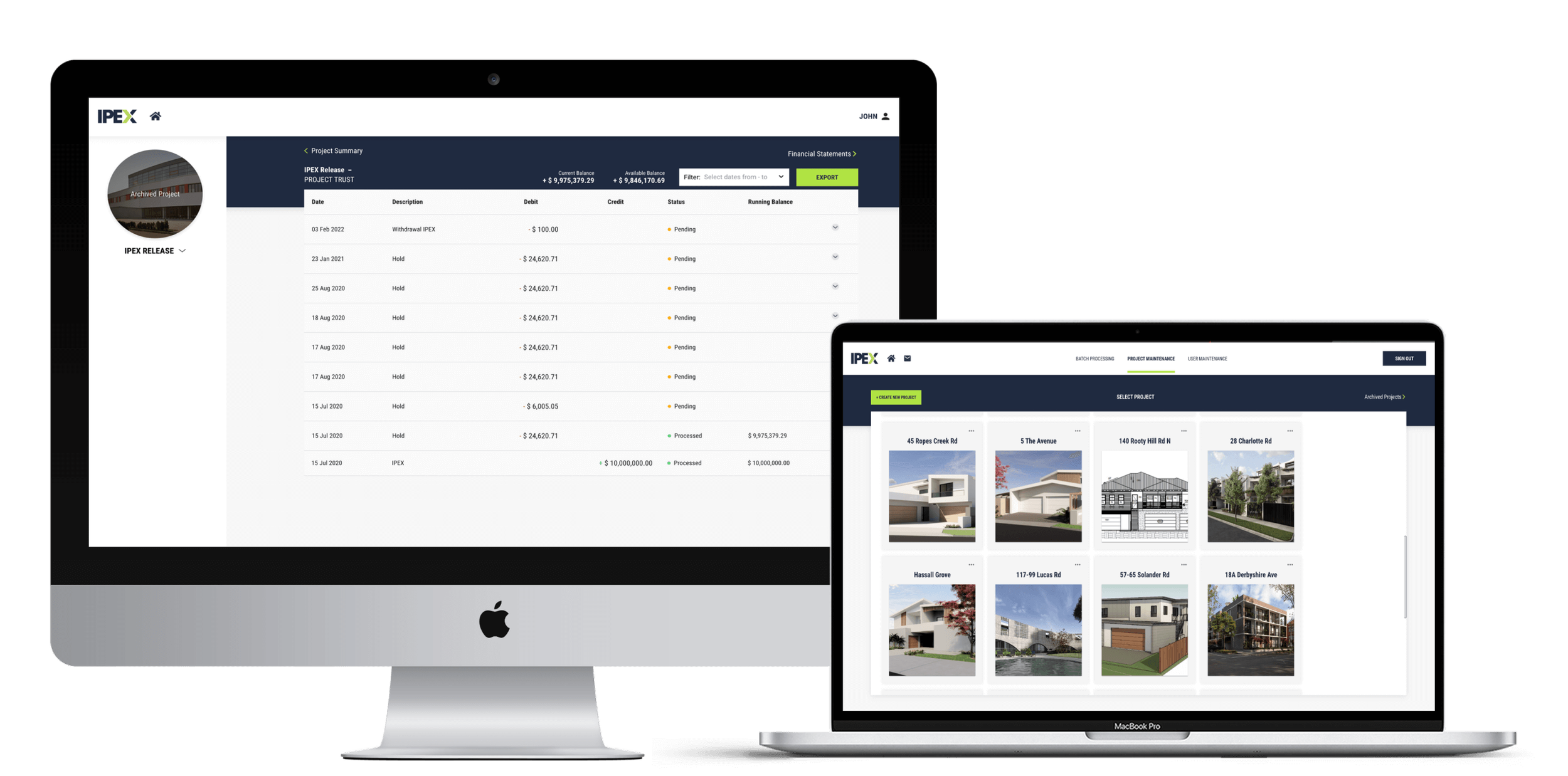
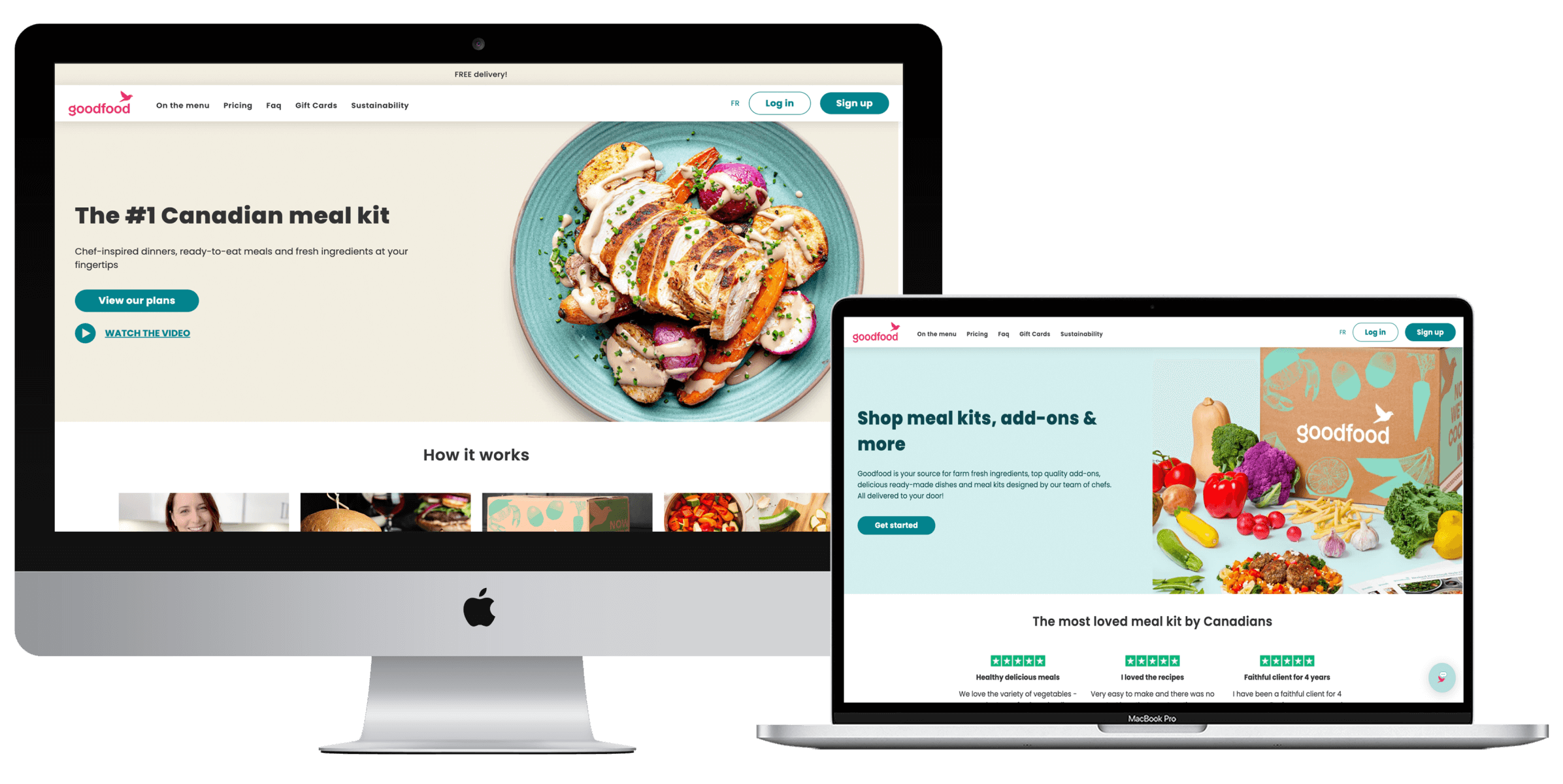
Featured Projects
#
How to Get Started
Tell us About Your Project
Ping us an email and let us know about your projects.
Meet Us
We'll arrange a video call with you to discuss the details.
Get a Proposal
After considering all your project details, we'll prepare a service proposal.
Sign the Contract
After reviewing the proposal, you can enter into a contract with us, and that's how it all begins.
#
Industries
We deliver tailored solutions in various industries, from Fintech to Construction.
#
We Use
Frontend

React

Angular

Vue

Javascript
Backend

Node JS

.NET

Python

Go
Baas

Firebase
Cloud Service Platform

AWS
Builders/Bundlers

Webpack

Gulp
ES6/7 Translators

Babel
CSS Preprocessors

PostCSS

Stylus

Saas

Less

React

Angular

Vue

Javascript

Node JS

.NET

Python

Go

Firebase

AWS

Webpack

Gulp

Babel

PostCSS

Stylus

Saas

Less

Want to have Your Web Application?
Tell us about your ideas and leave the rest to us. Save your precious time by taking advantage of the simplicity we provide.
Let's Talk